jquery html5视频播放插件在iframe中无法全屏解决办法
今天无意中测试了下在 iframe 中嵌入视频, 发现全屏按钮在 Chrome 浏览器中居然无效, 试了好几个视频网站的视频都不能全屏, 但在其他浏览器中似乎都很正常, 应该是 Chrome 60 新版本对权限的控制都越来越严格精细的原因

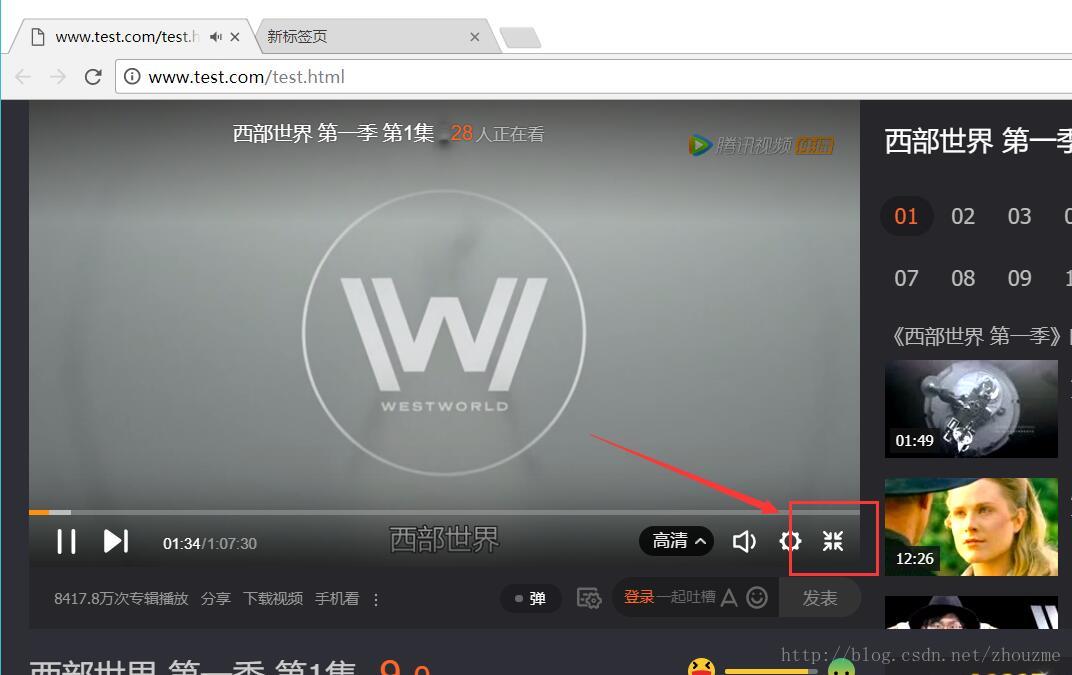
按钮点了没反应, 始终不能全屏
解决办法也很简单, 就是增加一个属性 allowfullscreen 就行了
例子:
<iframe src="https://v.qq.com/x/cover/vtxb95np45a6ooz.html#mod_player" frameborder="0" width="100%" height="100%"></iframe>
加上属性后
<iframe src="https://v.qq.com/x/cover/vtxb95np45a6ooz.html#mod_player" allowfullscreen frameborder="0" width="100%" height="100%"></iframe>
这样就可以实现全屏啦
jquery html5视频播放插件在iframe中无法全屏解决办法
在IFrame中加入 allowfullscreen="true" allowtransparency="true"
<iframe src="av.html" marginheight="0" marginwidth="0" frameborder="0" width="100%"height="100%" scrolling="no" allowfullscreen="true" allowtransparency="true" ></iframe>
https://msdn.microsoft.com/library/dn265028(v=vs.85).aspx
| 不带前缀的 API | 带前缀的 API | 类型 | 描述 |
|---|---|---|---|
| requestFullscreen | msRequestFullscreen | 方法 | 请求全屏显示图像、视频或其他元素。 |
| exitFullscreen | msExitFullscreen | 方法 | 将元素从全屏模式返回到其原始大小。 |
| fullscreenElement | msFullscreenElement | 属性 | 返回正在全屏模式下显示的顶级元素或当前元素。否则,返回未定义。 |
| fullscreenEnabled | msFullscreenEnabled | 属性 | 如果文档允许在全屏模式下显示元素,则返回 True。否则,返回 False。 |
| fullscreenChange | MSFullscreenChange | 事件 | 当在全屏模式下显示元素或元素退出全屏模式时会触发。 |
| fullscreenError | MSFullscreenError | 事件 | 在请求全屏显示元素,但无法完成此请求时触发。 |
| :fullscreen | :-ms-fullscreen | 伪类 | 允许你基于元素是否处于全屏模式设置特定 CSS 属性。 |
| ::backdrop | ::-ms-backdrop | 伪元素 | 当在全屏模式下显示元素时,可以使用该元素设置后台属性。 |
| allowfullscreen | allowfullscreen | 属性 |
启用 iframe 的内容以在全屏模式下显示。如果缺少,则仅 iframe(而非框架内的内容)可以进入全屏模式。 |
版权与免责声明:
凡注明稿件来源的内容均为转载稿或由网友用户注册发布,本网转载出于传递更多信息的目的;如转载稿涉及版权问题,请作者联系我们,同时对于用户评论等信息,本网并不意味着赞同其观点或证实其内容的真实性;

![英雄棋士团(预下载)?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/yingxiongqishituanyuxiazai.jpg)
![美食小当家?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/meishixiaodangjia.png)
![2047?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/2047.jpg)
![荣誉指挥官(预下载)?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/rongyuzhihuiguanyuxiazai.png)
![繁荣美食市场物语?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/shouyoupic/fanrongmeishishichangwuyu.jpg)
![夸克浏览器 v4.2.1.138 好用的手机浏览器?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/kuakezuolanqi.jpg)
![移动办公软件 OfficeSuite Premium v10.18.28716 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/yidongbangongruanjian.jpg)
![乐秀视频编辑器 VideoShow v8.8.4 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/lexiushipinbianjiqi.png)
![X 浏览器 v3.3.9 一款小巧的安卓浏览器?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/x.jpg)
![安卓密码管理软件 Enpass v6.4.5.368 内购解锁版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/appimg/202007/anzhuomimaguanliruanjian.jpg)
![差分复制同步 FastCopy-M v3.6.3.51 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/FastCopy3.png)
![多标签页拓展 Clover v3.5.2 Build 19809 精简绿色版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/Clover.png)
![文件重命名 Advanced Renamer v3.85 Lite 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/Advanced_Renamer.png)
![网络防火监控 GlassWire Elite v2.1.166 绿色便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/GlassWire.png)
![影音播放器 Daum Potplayer v1.7.20538 美化便携版?=$bqr['banben']?>](http://shouyouimg.cnzzla.com/d/file/softimg/PotPlayer.png)